
困ってる人
- ConoHa Wingを使っていますが、無料独自SSL化のやり方が分かりません。
- SSL化してあるのに、ブログが「保護されていない通信」になっています。
こういった疑問に今回はお答えします。

TK
現在ConoHa Wingでは、最初から無料独自SSL化されています。
確認方法を紹介しますね。
あと、ワードプレスの方で、URLの変更が必要です。
この記事はこんな人向けです。
- ConoHa Wing利用している。
- SSL化したい。
- SSL化のやり方が分からない。
- SSL化したのにエラーになる。
この記事を読むと
- ConoHa Wingの無料独自SSLの設定方法と確認ができます。
- SSL化したのに、エラーになる、鍵マークが表示されない

イマシカ君
僕でもなんかできる気がしてきたぞー
ConoHa WingのSSL設定の確認方法
ConoHa Wingでは無料独自SSLをデフォルト(初期設定)で有効になっています。
なので、 ConoHa Wingのサーバーでの設定は必要ありません。
一応確認だけしておきましょう!
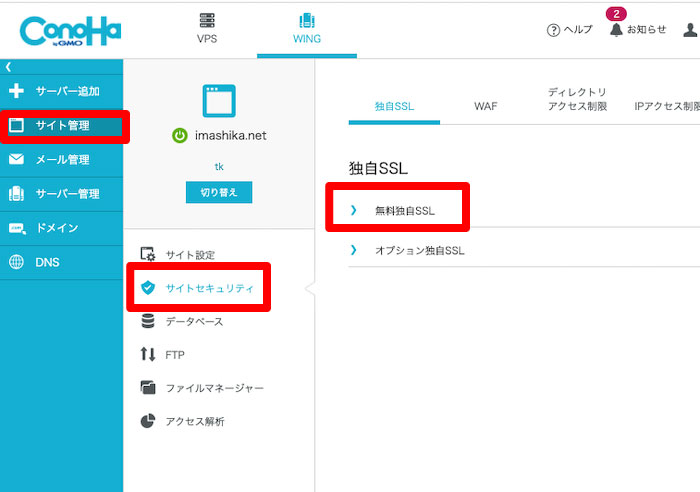
ConoHa Wingの管理画面

ConoHa Wingの管理画面から、「サイト管理」>「サイトセキュリティ」>「独自SSL」>「無料独自SSL」をクリックしていきます。
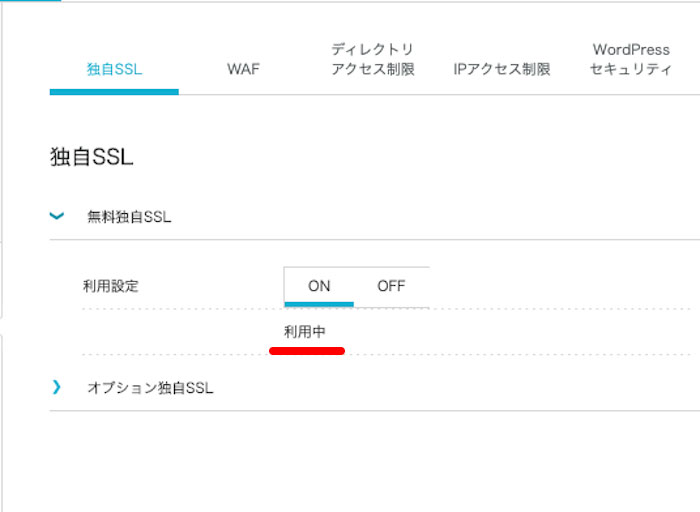
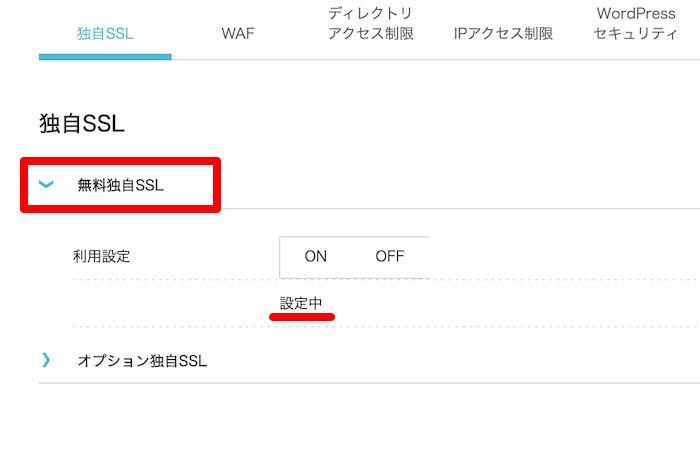
無料独自SSLの利用設定
無料独自SSLの利用設定のところがONになっていて、「利用中」になっていれば、サーバー側でSSL化されています。

ワードプレス立ち上げ直後(SSLの利用設定をONに設定したて)には以下のように表示されます。

上記のように「設定中」が表示されていれば、10〜30分ほど待つと、SSL化が完了して、「利用中」に変わります。
ワードプレス側のSSL化の設定
ワードプレスのURL表示設定を修正します。
まずはワードプレス管理画面へ。
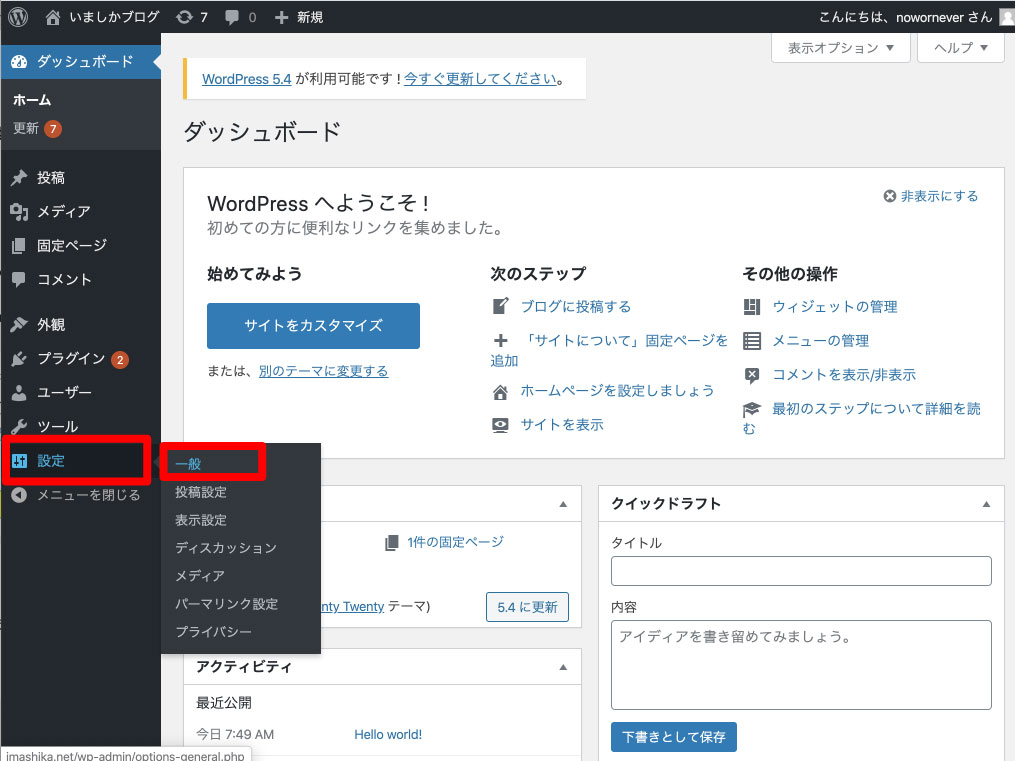
「設定」>「一般」

左側のメニューから「設定」>「一般」と進みます。
URLの変更

WordPress アドレス (URL)とサイトアドレス(URL)のURLを変更します。
WordPress アドレス (URL)とサイトアドレス(URL)共に、
https://〇〇〇〇.〇〇→https://〇〇〇〇.〇〇
と変更します。
https://〇〇〇〇.〇〇→https://〇〇〇〇.〇〇
と変更します。
変更が終わったら、一番下にある「保存」ボタンを押しましょう。
この操作を行っていないと、画像等のソースがhttpのまま(SSL化されてない状態)でエラーになってしまいます。
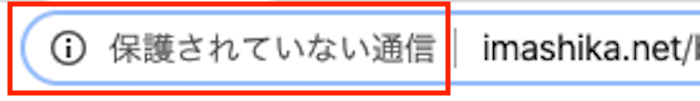
- 画像がhttpソースの場合、ページは表示されるが、鍵マークは出ない。
- CSSやJavaScriptなどのスクリプトファイルがhttpソースの場合、ページがブロックされて表示されない。
▼画像がhttpソースの場合

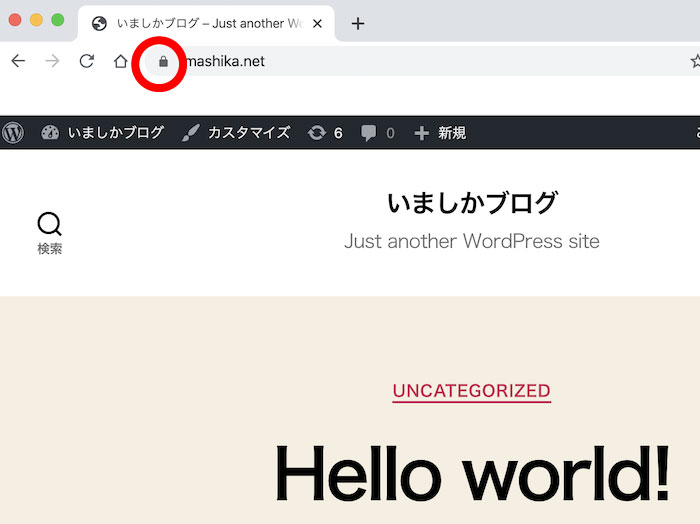
▼正しくSSL化できていると鍵マークが表示される

SSL化されていないデメリット
- セキュリティの危険
- 読者から信用されない
- Googleからマイナス評価
- SEOの順位に悪影響
ブログ・サイトを作る際には、きちんとSSL化を行いましょう!

コメント