
- ブログを始めたいけど、作成方法が分からない。
- ブログサービスはいろいろあるけれどどれがいいの?
- ワードプレスって何?難しそうで自信がない。
こういった疑問に今回はお答えします。

僕もブログ始める時かなり苦戦したので、ブログを始める時に困らないように、この記事を書きました。

この記事を読んだら、初心者の僕でもブログ開設出来たよー。
- 今からブログを始めようと思っている人
- どのブログサービスを使えばいいか分からない人
- ワードプレスを使いたいけど、導入の仕方がよく分からない人
- ブログを使って稼ぎたい人
- ブログの開設を戸惑うことなくできます。
- ブログで稼ぐならワードプレスが良いことがわかります。
- ブログ開設が1時間ほどで完了します。

僕でもなんかできる気がしてきたぞー
結論:ブログ始め方手順
- ConoHA WINGのサーバーをレンタルする
- WINGパック購入
- 無料で独自ドメイン取得
- ワードプレスインストール(ボタン一つ)
- 初期設定
- SSL化
- パーマリンクの設定
- テーマを設定
- プラグインを入れる
詳しく解説します。
ブログを始めるには2つの方法がある
ブログを始めるには2つの方法があります。
1つは無料のブログサービスを利用する方法。
もう一つはワードプレスを利用する方法。
無料ブログサービス
無料ブログサービスは企業が提供している無料で利用できるサービスです。
アメブロ、はてなブログが有名ですよね。
- アメブロ
- はてなブログ
- FC2ブログ
- Seesaaブログ
- livedorrブログ
- Blogger
- Yahoo!ブログ
- exiteブログ
など、まだまだたくさんあります。
無料ブログサービスにはメリットとデメリットがあります。
- 無料で利用できる
- 検索エンジンに早めに乗る
- コミュニティから集客がある
- 5分ほどで簡単に始められる
※一部有料サービスもあります
- オリジナルドメインが持てない
- 自分の広告が入れられない
- ブログサービスの広告が邪魔
- 突然サービスが終了する可能性がある
- デザイン・カスタマイズなどに制約がある
※一部有料で、オリジナルドメイン、自分の広告挿入、ブログサービスの広告非表示も可能です。
ワードプレス
ワードプレスは誰でも簡単に本格的なサイトを作ることができる仕組みです。
ワードプレスはHTMLやCSSといったwebサイトを作る専門知識がなくても、Webサイトを作ることができる仕組みです。CMSなんて言われたりします。
ワードプレスを使ってブログを作る際には費用がかかります。その変わり制約がなく、邪魔な広告もなく、自由なサイトを作り上げることが出来ます。
ワードプレスのメリット・デメリットを見てみましょう。
- オリジナルドメインが持てる
- 自分の広告(アドセンス・アフィリエイト)が入れられる
- デザインが自由に変更可能
- カスタマイズが自由に出来る
- SEO(検索エンジン)で上位を目指せる
- たくさんの人が使用しているのでググればなんでもわかる
- 突然ブログがなくなるリスクがない
- サーバーを選べる
- レンタルサーバー・ドメインの費用がかかる
- 検索エンジンにインデックスされるまで時間がかかる
- ブログを始めた最初の期間はアクセスがほとんどない
- ブログ開設まで1時間前後かかる

結局どっちがいいの?

ブログで稼ぐなら絶対ワードプレス!
ブログでお金を稼ぎたいならワードプレス一択です。
なぜなら、ブログは自分のWebサイトとして所持することができて、広告を設置してお金を稼ぐことができます。
ブログで稼いでいる人は、ほとんどワードプレスを使用しています。
費用が月1,000円前後かかりますが、真剣にブログに取り組めばすぐに取り返せます
そして、無料ブログサービスを使ってて一番怖いのが、突然ブログサービスが中止になる可能性があることです。
今まで築き上げてきた自分のブログがなくなてしまったら、大変です。
こういった理由から、ブログを始めるなら、ワードプレスがおすすめです。
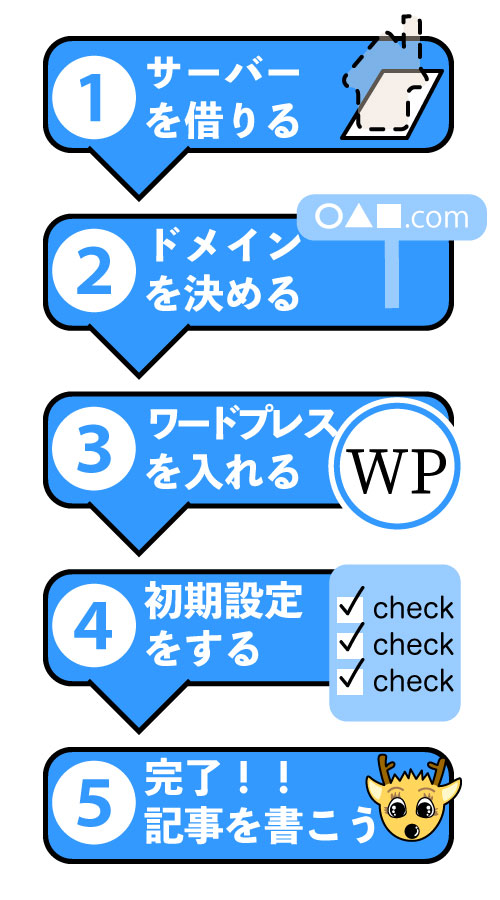
ブログ開設手順
ブログ開設手順(流れ)

- サーバーを借りる
- ドメインを決める
- ワードプレスをインストールする
- 初期設定をする
ここまで1時間前後でできると思います。

サーバー?ドメイン?専門用語が分からない・・・

サーバーはネット上の土地みたいなもの。例えるなら、ブログ(家)を始めるのにサーバー(土地)を借りる必要があります。

ドメインはブログの住所みたいなもので「○○○.com」の○○○を好きなものに決めます。このブログだと「imashika.net」ですね。
今回は、ConoHa WINGと言うサーバーを契約して、ワードプレスでブログを立ち上げます。
ConoHa Wingを利用するとめちゃくちゃ簡単にワードプレスのブログが開設可能です。

僕は1時間以内でブログ開設が完了しました。
1. サーバーを借りる
サーバー代は1ヶ月1,000円前後です。
たくさんのレンタルサーバー会社がありますが、ConoHa WINGをおすすめします。
値段も月800円〜と安めでブログ開設が非常に簡単です。
設定がめちゃくちゃ簡単なので、初心者に優しいレンタルサーバーです。
さらに運営が東証一部上場のGMOインターネットなので、倒産する心配もなさそうです。
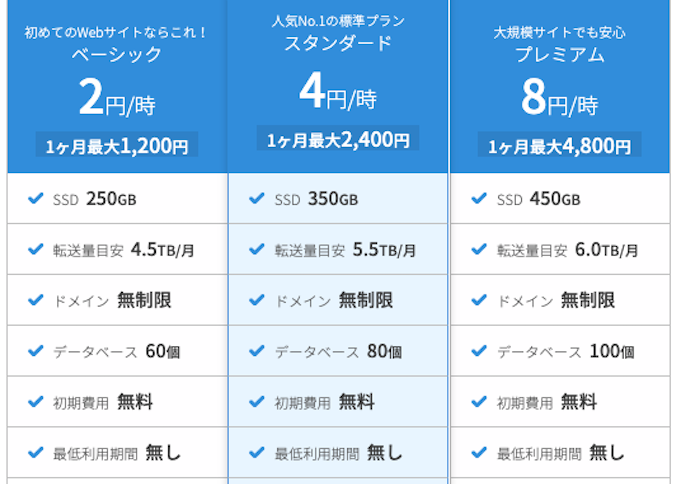
ConoHa Wingの料金

料金プランは3つあります。
ベーシック、スタンダード、プレミアム。
初心者の方ならベーシックを選べば十分です。
ベーシックは月額1,200円です。
毎月料金を払うより数ヶ月まとめて払う「WINGパック」の方が割引があって、ドメインが無料になるのでおすすめです。12ヶ月のWINGパックなら1ヶ月あたり900円と安くなります。

- 割引価格
- ドメインが無料でもらえる

WINGパックの12ヶ月にしましょう!
ブログをやるからには1年は続ける決意を固めれられます。モチベーションにも繋がりますヨ!
ConoHs Wingへアクセス
ConoHa WINGにアクセスします。

「>今すぐお申し込み」をクリックします。
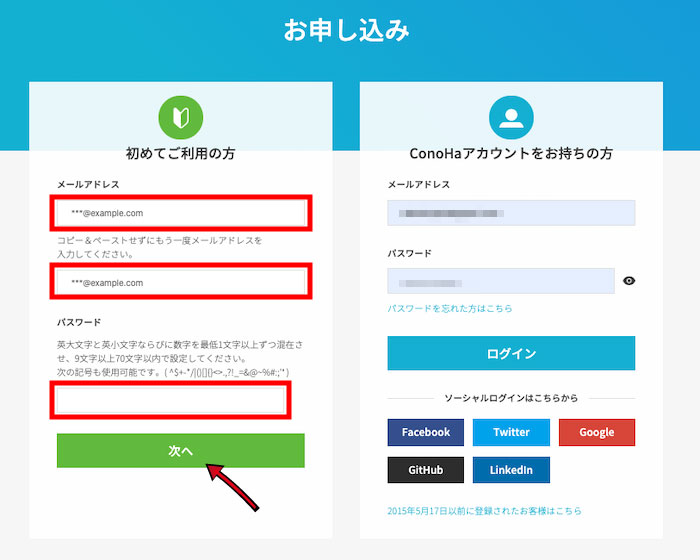
メールとパスワード入力

メールアドレス(同じものを2回入力)を入れて、パスワードを決めて入力、「次へ」をクリック。
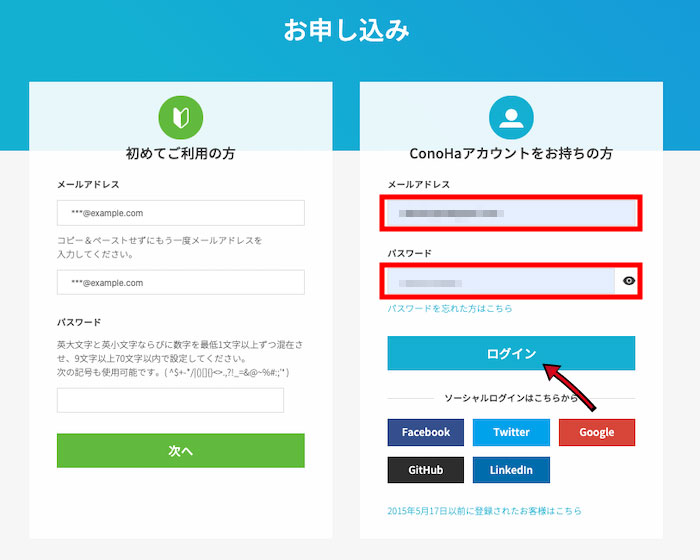
ログイン
確認のメールが送られてきます。

先ほど入力した、メールアドレスとパスワードを入力して、「ログイン」をクリックします。
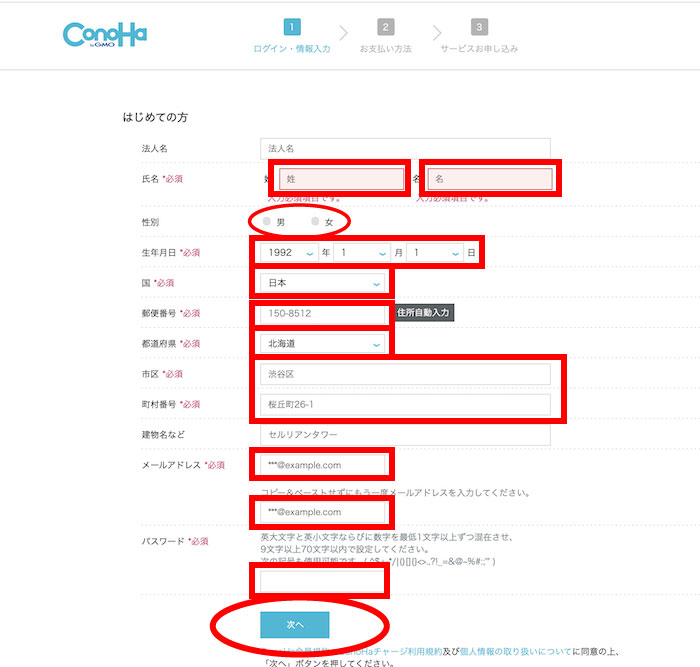
必要事項入力

個人情報を入力していきます。
必須事項を全て入力したら「次へ」をクリックします。
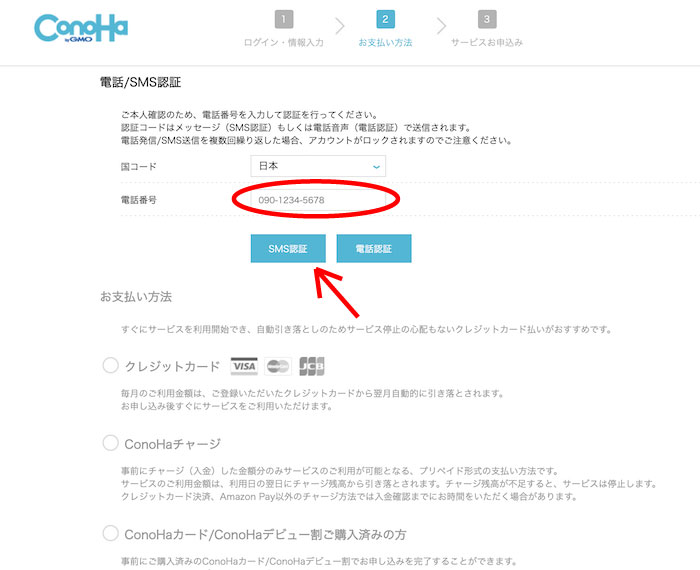
電話番号/SMS認証

次にSMS認証か電話番号認証を行います。
自分の電話番号を入力して、
SMS(ショートメッセージ)が受け取れる人はSMS認証をクリックしましょう。

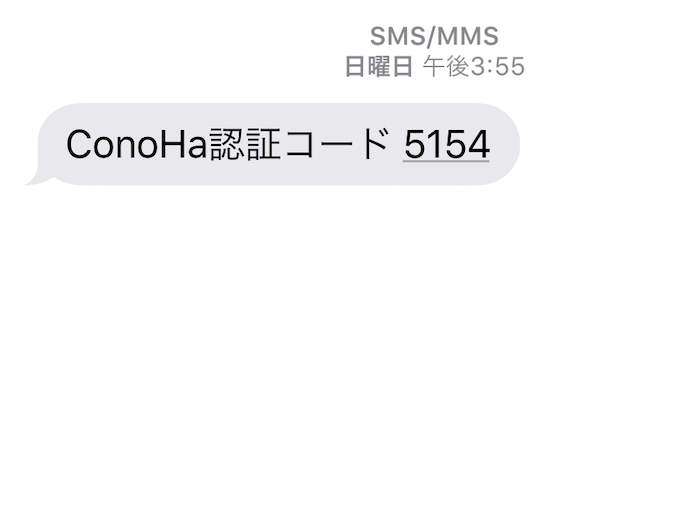
携帯電話にSMSが送られてきます。

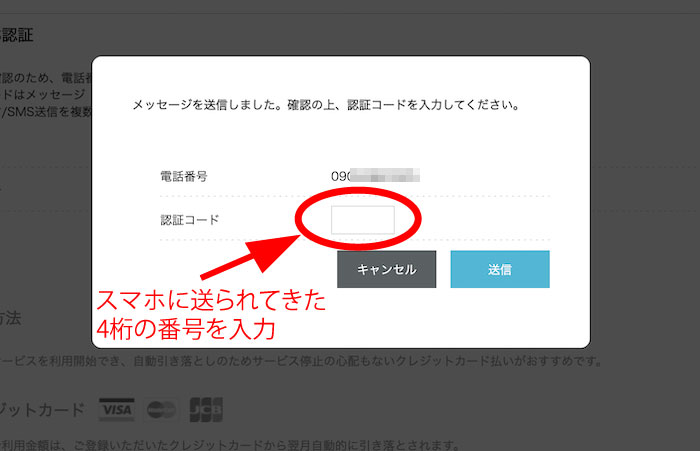
SMS認証コードを入力して、「送信」をクリックします。
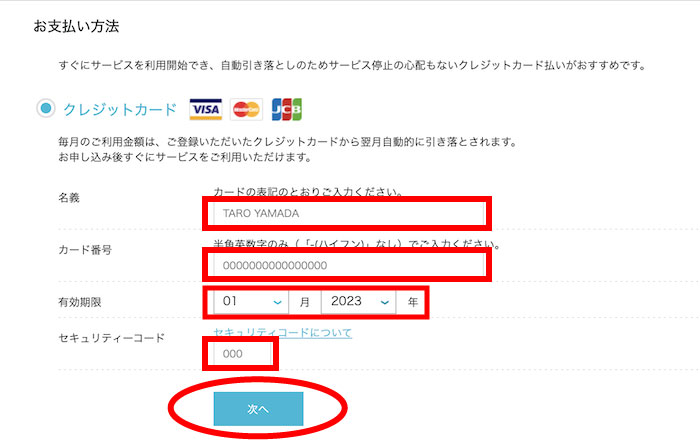
支払い方法登録

クレジットカード情報を入力します。
セキュリティーコードはカード裏面に記載されている3桁の数字です。
全て入力したら「次へ」をクリックします。
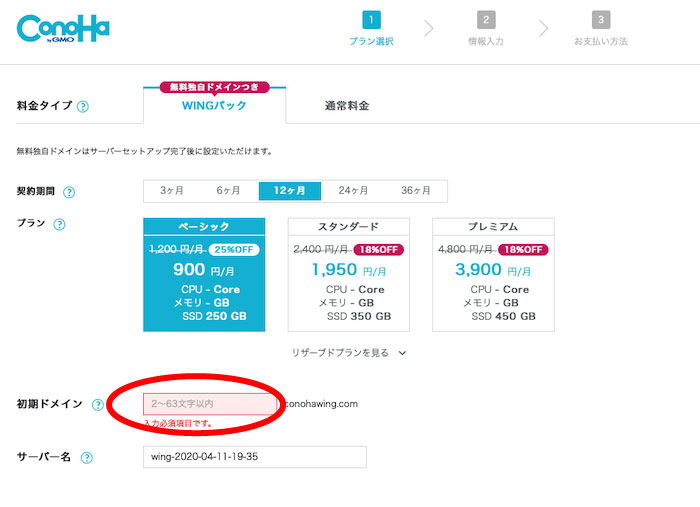
料金プラン選択

「ベーシック」「スタンダード」「プレミアム」がありますが。初心者がブログを始めるなあ「ベーシック」でOKです。
プラン変更は後から出来ます。ブログが大きく成長してきたら、プランを変更しましょう。

WINGパックが圧倒的におすすめ!安いしドメイン無料だから。
期間は12ヶ月にしましょう!
ブログをやるからには1年は続ける決意を固めれられます。モチベーションにも繋がりますヨ!

サーバーの後にドメイン名を決めます。そのドメイン名がブログのURL(アドレス)になります。
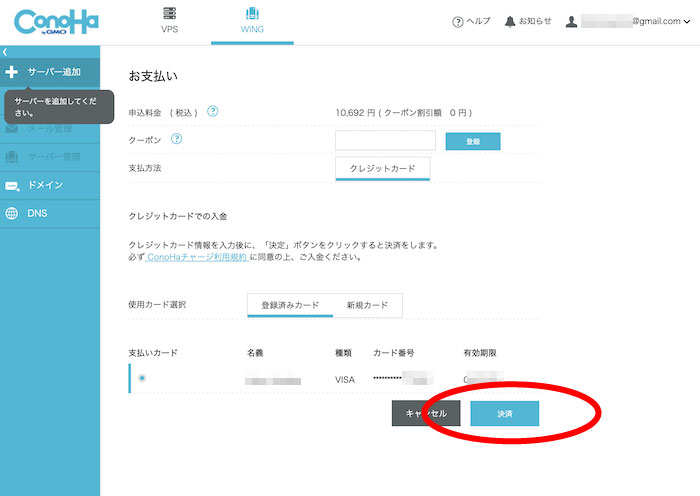
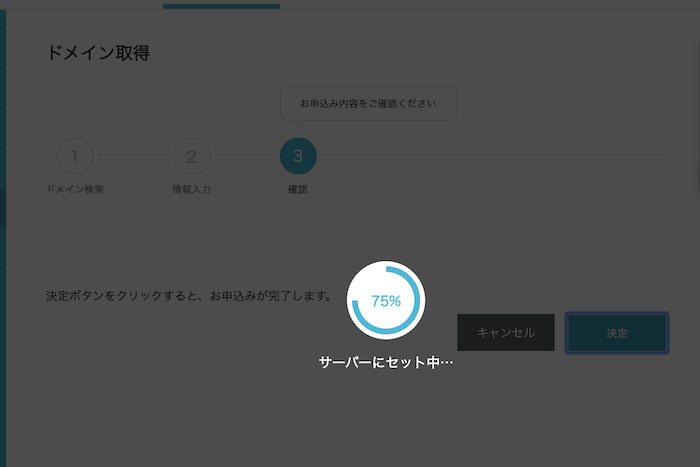
支払い


これでサーバー契約は完了です!
2. ドメインを決める
ドメインはWebサイト・ブログの「住所」のようなものです。
このブログで言うと「imashika.net」がドメインです。
imashikaの部分は自由な文字列を選べます。ドット以降は決まったパターンから選びます。(.com、.net、.jpなどいろいろ)
サーバーの次は、ドメイン名をきめましょう!
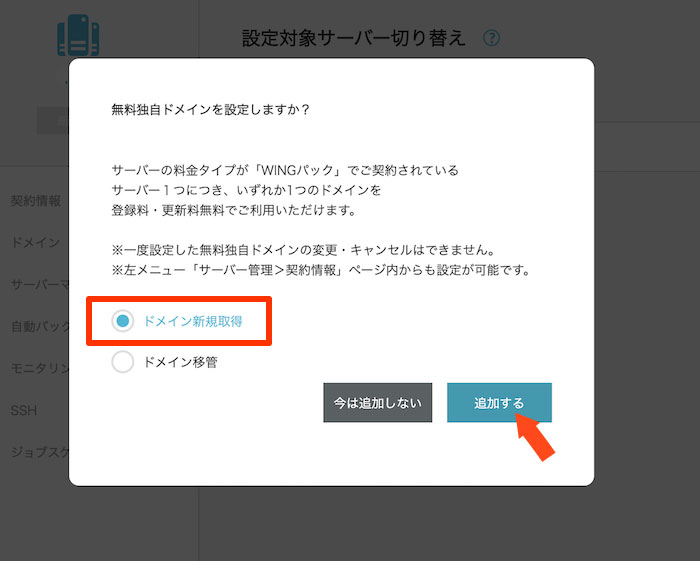
「WINGパック」のサーバー契約が完了すると、そのままドメインを無料で取得できます。
本来ドメインは1年で1,000円程度かかりますが、「WINGパック」を契約すると1つのドメインを登録料も更新料も無料で利用できます。

「ドメイン新規取得」にチェックを入れたままで「追加する」をクリックします。
ドメイン検索

ドメイン名の枠に自分の好きなドメイン名を入力して、右側の虫眼鏡マークをクリックします。
今回はこのブログの「imashika」のドメインを取得する画像です。
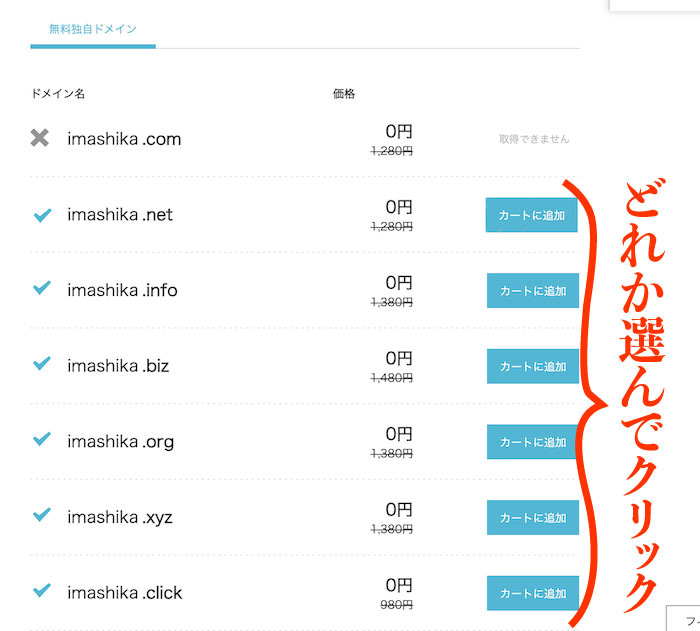
ドメイン名検索結果

ドメイン名の検索結果が表示されます。
左側に×がついていると選択不可です。すでに他の人が使用しているからです。
「.com」にしたかったんですが、利用不可なので「.net」を選びます。「.net」の「カートに追加」をクリックします。
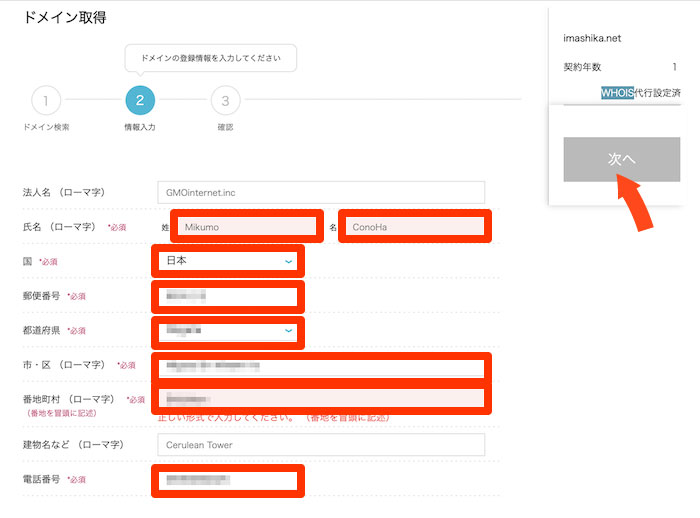
情報入力

個人情報を入力します。
必須の部分を埋めましょう。
「氏名」「市・区」「番地町村」はローマ字での入力になります。
全部入力が終わったら、右の「次へ」をクリックします。
ドメインをサーバーに紐付け

この記事通りに進むと、「ConoHa Wing」では自動でドメインをサーバーに紐付けしてくれます。
ConoHa Wingで「WINGパック」を契約して、無料ドメインを所得すると、「ドメインとサーバーの紐付け作業」が不要になります!
他のところでドメインを取得すると、自分でサーバーに紐付けを行わないといけません。
初心者にはちょっと難しい作業になるので、ConoHa Wingで「WINGパック」で無料ドメイン取得が簡単でオススメですね。
3. ワードプレスをインストールする
ConoHa Wingではボタンをクリックするだけでワードプレスをインストール出来ます。

ConoHa Wingはワードプレスのインストールがめっちゃ楽!!
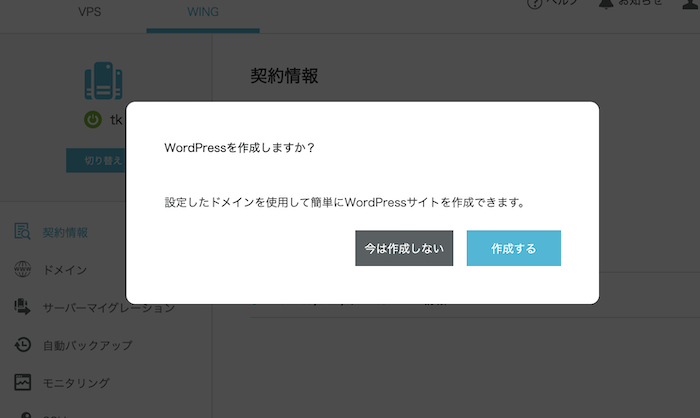
ワードプレスを導入

「作成する」クリックします。
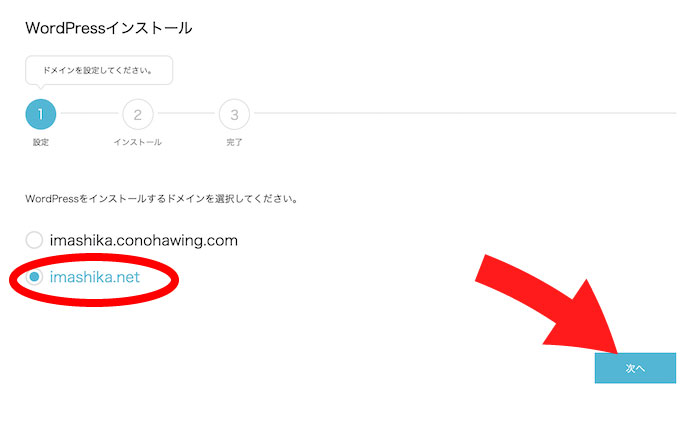
インストール先を選択

下の「imashika.net」にチュックを入れて、「次へ」をクリックします。
上の「imashika.conohawing.com」はサブドメインで使用はしません。
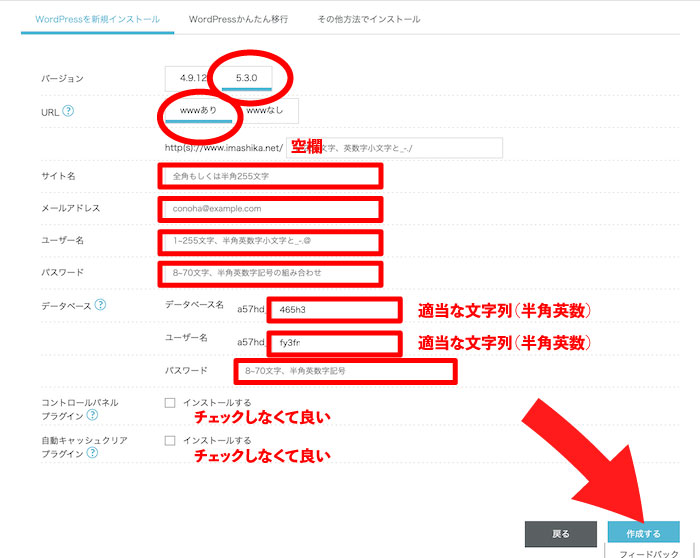
ワードプレスの情報を入力

- バージョン:右の新しい方を選択
- URL:wwwのありなしはどちらでもOK
- サイト名:作るブログの名前を入力します(後から変更可)
- メールアドレス:自分のメールアドレス
- ユーザー名:ログイン時に使用する(半角英数小文字と-@)
- パスワード:ログイン時に使用する(半角英数記号)
- データベース名:適当な文字列(半角英数)
- データーベースのユーザー名:適当な文字列(半角英数)
- データベースのパスワード:適当な文字列(半角英数記号)
- コントロールパネルプラグイン:チェック不要
- 自動キャッシュクリアプラグイン:チェック不要
ユーザー名、パスワード、データベースのパスワードはメモを残しておきましょう!
全部入力したら、「作成する」をクリックします。
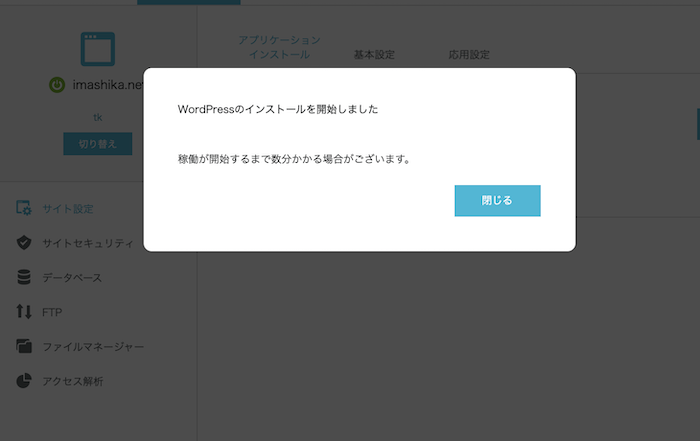
ワードプレスがインストールされます。

ワードプレスインストール完了まで数分かかる場合もあります。
「閉じる」をクリックして次の作業に進みましょう!

もう、これでほぼ終わりだよ!
4. 初期設定をする
- 独自SSLの設定(ConoHa Wingは作業不要)
- パーマリンクの設定
- テーマを設定
- プラグインを入れる
独自SSLの設定(ConoHa Wingは作業不要)
独自SSLの設定をしましょう。
インターネット上でのデータ通信を暗号化し、盗聴や改ざんを防ぐ仕組み。
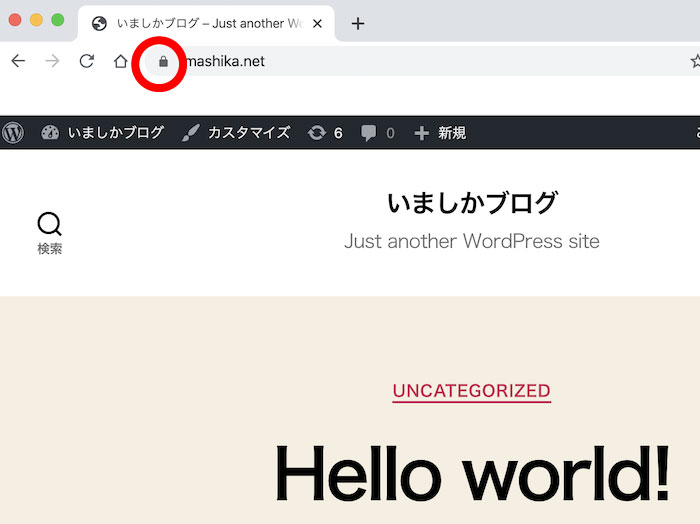
SSL化されたサイトはURLがhttpsから始まり、ブラウザのアドレスマークに鍵の記号が表示されます。
ConoHa Wingはすでに独自SSL化されているので、作業をする必要がありません。
確認作業だけしましょう。

自分のブログを表示してみて、アドレスバーのところに鍵マークがついていれば、SSL化されています!

ここからはワードプレスでの設定になります。

ここからワードプレスの管理画面で設定していくよー
まずは、自分のブログのワードプレスにログインしよう!
自分のブログのワードプレスにログインしましょう。
http(s)://〇〇〇〇.〇〇〇/wp-admin/
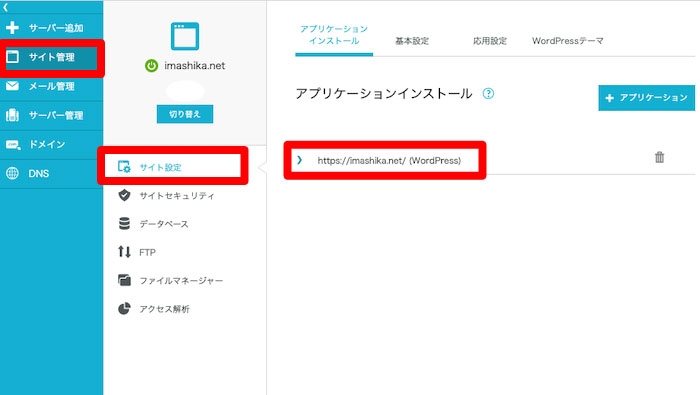
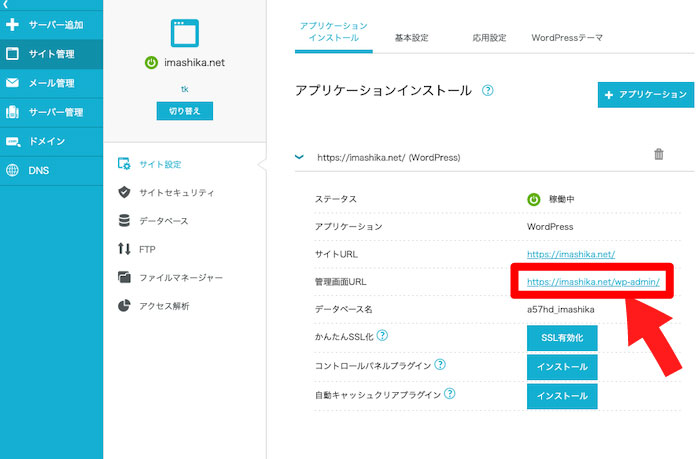
ConoHa Wingの管理画面からもワードプレスのログイン画面にアクセスできます。


管理画面URLをクリックすると、ブログのワードプレスログイン画面に移動します。

ユーザー名、パスワードは「ワードプレスの情報を入力」のところで設定したものを入力します。


https://〇〇〇〇.〇〇→https://〇〇〇〇.〇〇
と変更します。
パーマリンクの設定
パーマリンクとは記事を作成する際のURLのことです。
https://imashika.net/〇〇〇〇
この〇〇〇〇をどう設定するかがパーマリンクです。
デフォルトだと通し番号(ID)が振られます。
SEO的に数字ではなく、意味のある単語を使用して人間が理解できる方がオススメです。

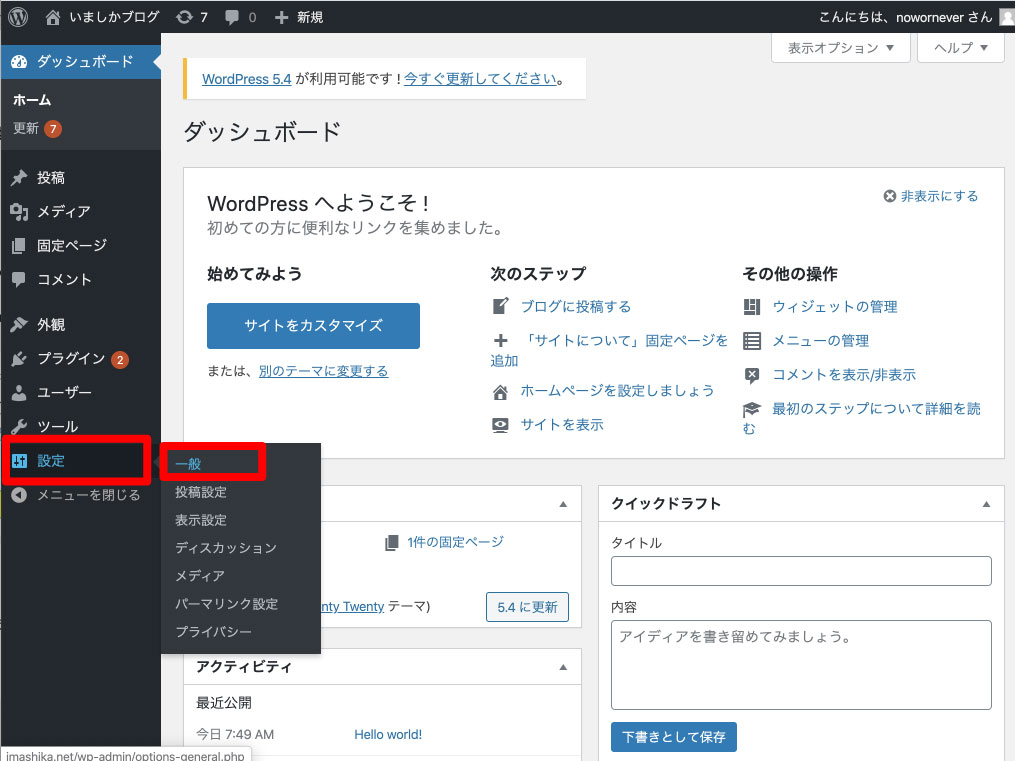
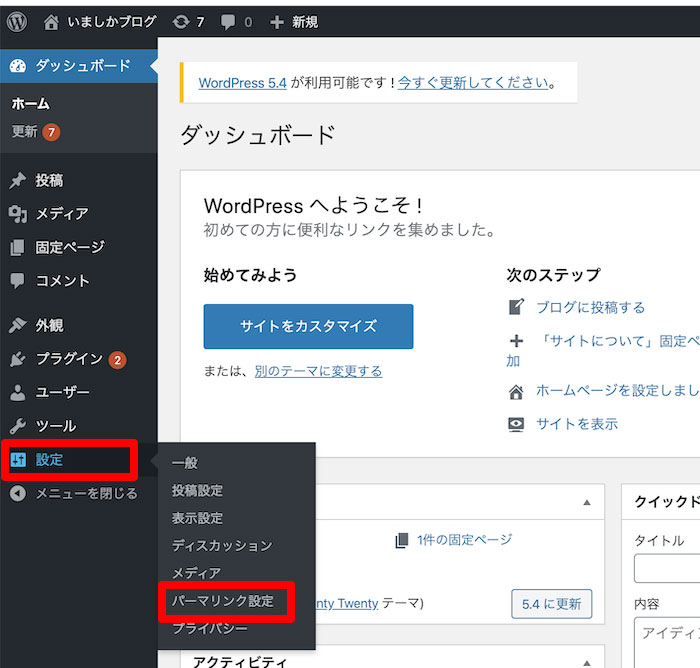
ワードプレスで「設定」>「パーマリンク設定」に行きます。

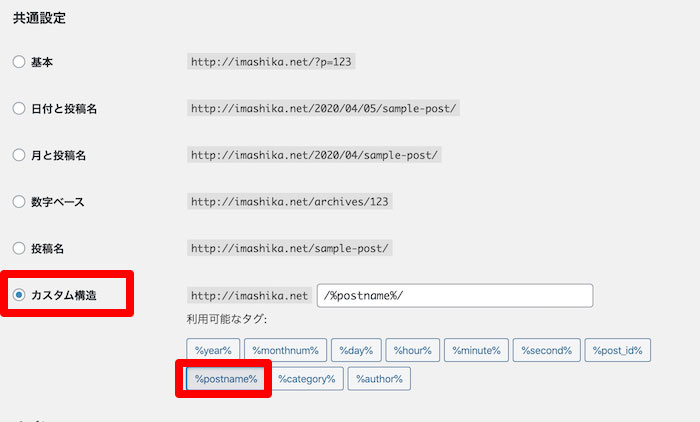
「カスタム構造」にチェックを入れて、下の「%postname%」をクリックします。
すると白枠に「/%postname%/」が表示されるので、下にある「変更を保存」をクリックしましょう。
「%postname%」は記事毎に名前を自分で変更することができます。

テーマを設定
次は、ワードプレスのテーマを設定しましょう。
ワードプレスのテーマとは、ブログの「テンプレート」みたいなものです。
サイトの外観を変えるいわゆる「スキン」のようなもので、WordPress サイトの表示の一切を受け持ちます。多彩なデザインの「テーマ」が数多く配布されていて、管理画面から 1クリックで簡単に切り替えられます。レイアウトや装飾を行なう「CSS」+どこにどのような情報を表示するかの「(x)HTML」+テーマ独自のオプション機能などのセットで、WordPress 本体を触ることなく、サイトデザインを自由自在にカスタマイズできます。
テーマをダウンロードして有効化することによって、デザイン、機能、SEO対策などがカンタンに変更することができます。
このブログでは、無料テーマ「Cocoon」を使用しています。
有料テーマも優秀なものがたくさんあります。
とりあえず、「Cocoon」で良いでしょう。テーマはあとからでも変更は可能です。
- SEOに最適化
- 高速化
- モバイルフレンドリー(レスポンシブ)
- シンプルな見た目(「スキン」でデザイン変更可能)
- プラグインが少なくて済む
- 無料

有料テーマにヒケを取らない機能です。なんと言ってもプラグインが少なくて済むのがメリット!
シンプルなので、後からカスタマイズもしやすい!
- 「Cocoon」公式サイトへ
- 親テーマ「Cocoonテーマ」をダウンロード
- 子テーマ「Cocoon子テーマ」をダウンロード
- 「外観」>「テーマ」に移動
- 「新規追加」→「テーマのアップロード」
- 「参照」で親テーマ「cocoon-master.zip」を選択、「今すぐインストール」
- テーマページに戻る
- 6.と同様に、子テーマ「cocoon-child-master.zip」をインストール
- 子テーマ「cocoon-child-master.zip」を有効化する
- 「Cocoon Child」が有効化されていればOK
プラグインを入れる

プラグインって何?
WordPress の機能を拡張したり、新たな機能を追加するもの

プラグインを使うと、簡単にいろいろな機能を追加できて便利です。
- 吹き出し
- SNSボタン(シェアやいいね!)
- 目次
- Amazonの商品リンクのカード表示
- ブログの高速化
- セキュリティ強化

ただし、プラグインは入れすぎるとサイトが重くって、表示が遅くなるから注意だよ!
ただし、さっき入れてもらったテーマ「Cocoon」を入れると、かなりの機能が追加されて、プラグインの導入が少なくなります。
- WP Multibyte Patch
- Akismet Anti-Spam (アンチスパム)
- Wordfence Security
- SiteGuard WP Plugin
- Google XML Sitemaps
- Category Order and Taxonomy Terms Order
- EWWW Image Optimizer
- WP Fastest Cache
プラグインの入れ方
- 「プラグイン」>「新規追加」
- プラグイン名を上記のリストからコピペして検索
- 「今すぐインストール」をクリック
- 「有効化」をクリック
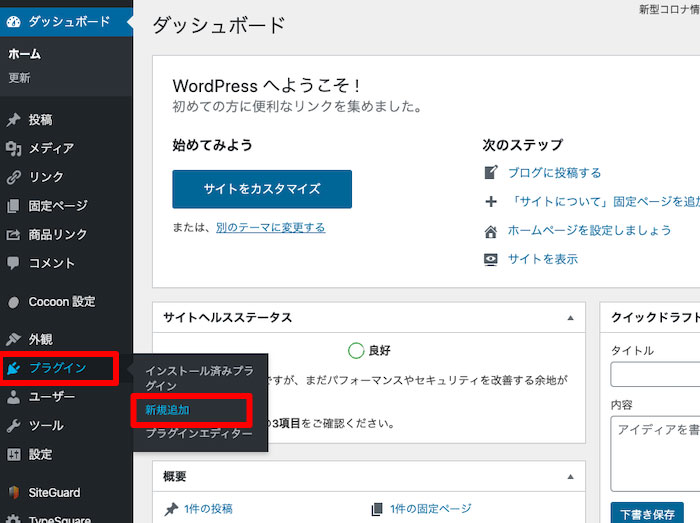
「プラグイン」>「新規追加」

まずは、ワードプレスの左メニューから「プラグイン」>「新規追加」をクリックします。
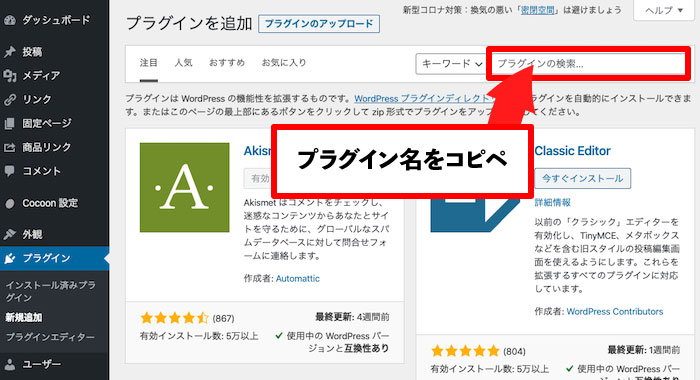
プラグイン名を検索

入れたいプラグイン名を右上の検索枠に入力orコピペします。
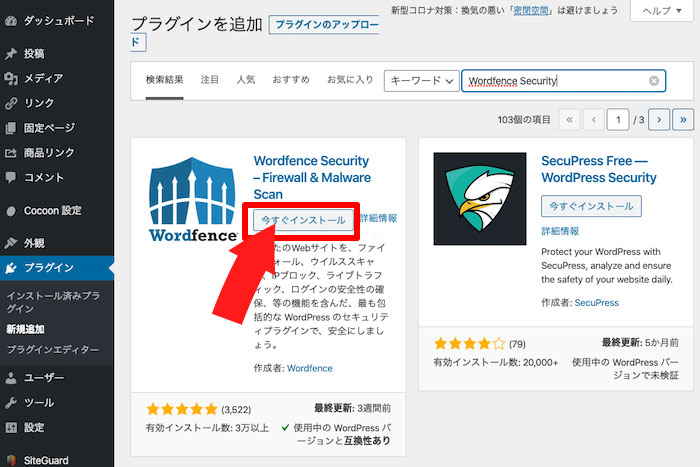
インストール

入れたいプラグインを見つけたら「今すぐインストール」をクリック
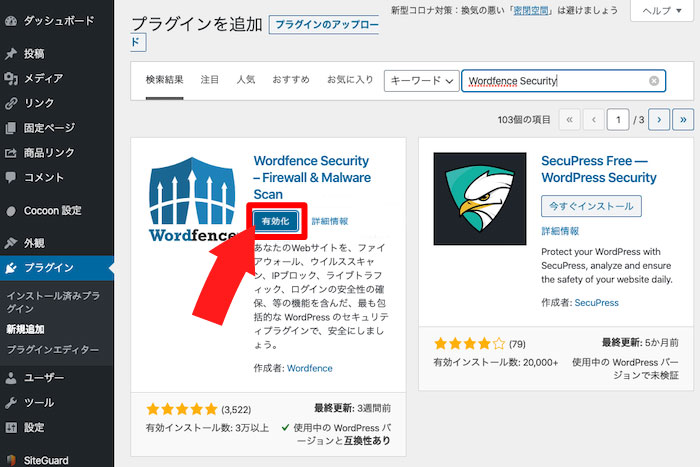
有効化

インストールが完了したら、「有効化」をクリックします。
WP Multibyte Patch
日本語のサイトでエラーを起こさないようにするプラグイン。
最初から入っている。
Akismet Anti-Spam (アンチスパム)
スパムコメントを自動で取り除いてくれる。コメントを使用するなら必須。
最初から入っている。
Wordfence Security
セキュリティ関連。インストールしておくだけで、ある程度守ってくれる。
英語のプラグインだが、入れておくのがオススメ。
SiteGuard WP Plugin
セキュリティ関連。管理ページとログインに関する攻撃から守ってくれる。
Google XML Sitemaps
SEO関連。
XMLサイトマップを作成してくれる。Googleに反映されやすくなります。
Category Order and Taxonomy Terms Order
カテゴリーの順番を変更できるプラグイン。重要なカテゴリは上に表示させるべき。
EWWW Image Optimizer
画像縮小化するプラグイン。
画像を圧縮して、サイズ縮小してくれる。
WP Fastest Cache
ページキャッシュを作成するプラグイン。
ページキャッシュを作ることによって表示速度が上がります。
ConoHa WingなどApacheサーバーを利用しているなら、このプラグイン。
5. ブログを書き始める
さぁ、ここまででとりあえず、ブログの開設が完了しました。

記事を書いていきましょう!!
他にも設定しておいた方が良いこと(少しあとでも良い)
ブログを始めるのにあった方が良いもの
ブログを始めるのに最低限必要なものは以下の2つです。
ただし、スマホだけでもできなくはないです。
- パソコン
- ネット
パソコン
パソコンは文字入力する際にあった方が良いです。文字入力スピードが全然違ってきます。
あとは大画面での操作が可能なので、画像を編集したり、パソコンでしか使えないアプリケーションソフトがあったりで作業効率があがります。
- ストレージはHDDよりSSD!
- 持ち運ぶ可能性があるならノートパソコンがオススメ
- 画面は11〜15インチ

オススメMacbookです。
なぜかというと、iPhoneとの連携が良いのと使いやすいのと、ウィルスなどに強いからです。

iPhoneの「メモ」「リマインダー」アプリなどが同期できるので、電車のなかや、パソコンが開けないところではiPhoneの「メモ」アプリを使って記事の下書きができます。

でも10万円以上するMacbookは高い。。。

そういう人には5万円以下で買えるWindowsのノートパソコンがオススメ!

これなら僕でも買えそう!
ネット
家にインターネットをひいていた方がブログ書く上でオススメです。
画像検索したり、たまにバックアップをとるのに、結構インターネットを使ったりします。

でも、昔はスマホのテザリングだけでブログ書いていました。でも結局値段も結構かかってしまうので、インターネット光をひきました。
- 月額2,980円(税抜)〜
- 1,000Mbpsの高速インターネット
- 次世代通信「v6プラス」で回線混雑が少ない
- auスマホがお得
- Wi-Fiルーターずっと無料
ブログの始め方まとめ
- ワードプレスがワンクリックでインストール
- 高速レンタルサーバー
- 一部上場企業のGMOグループ
- ドメイン無料
- 無料独自SSLが設定不要
- Xサーバーなどと比べて値段が少し安い

コメント